Introducing Carbonize
February 2019

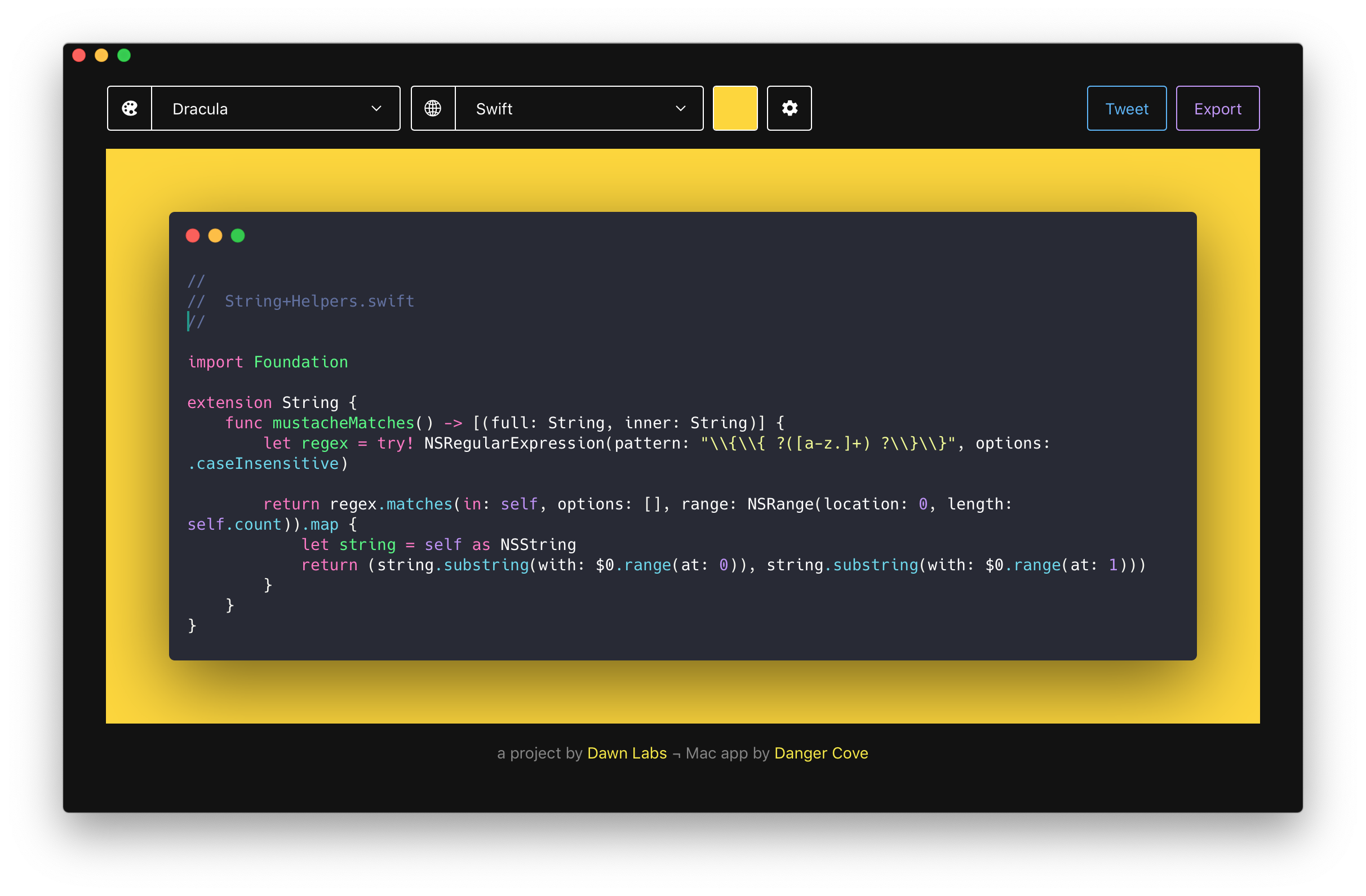
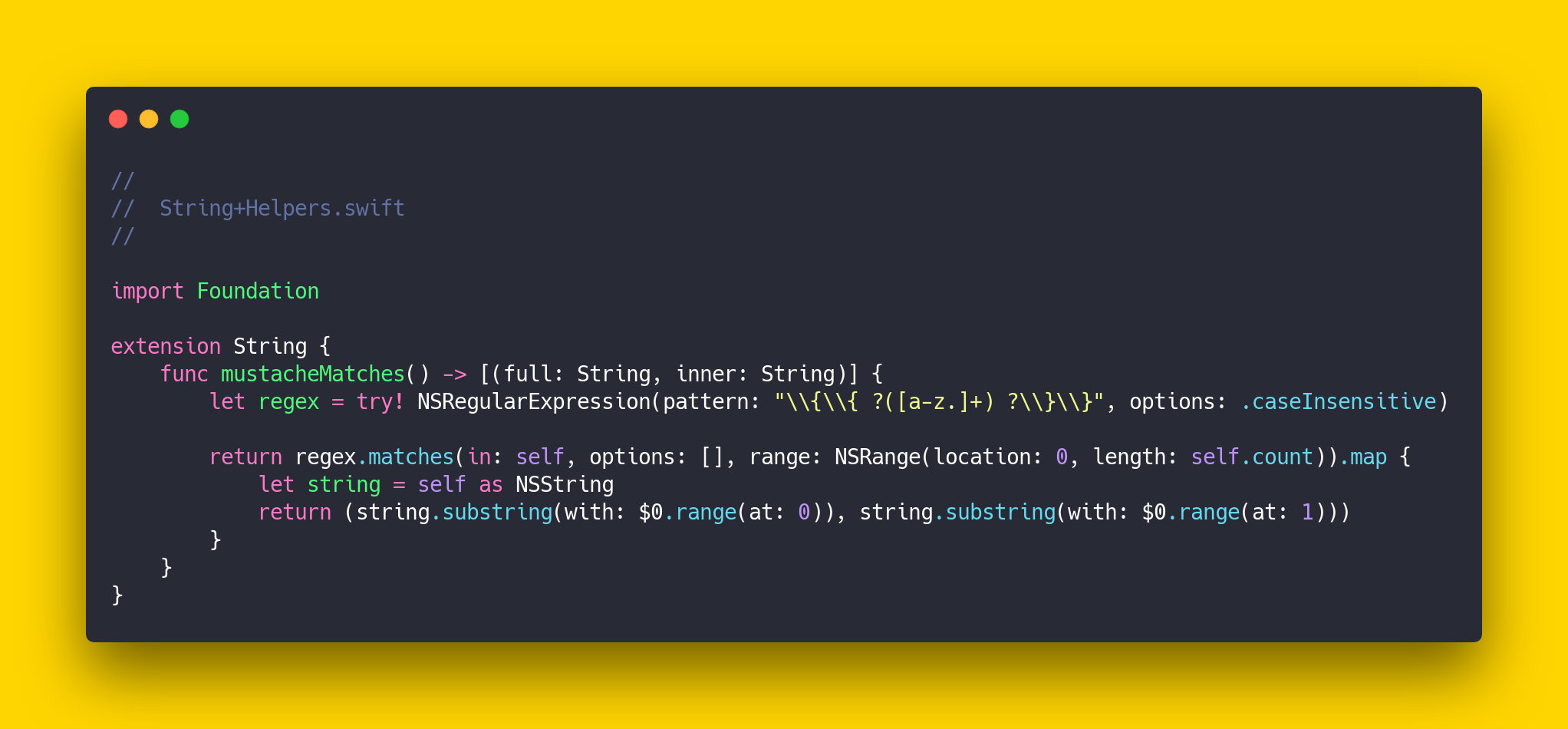
Carbonize generates beautiful images from your source code. Ready to share.
You can get Carbonize today!
Convenient 🍹
Just a single click is all it takes to generate an image like the one on the below.

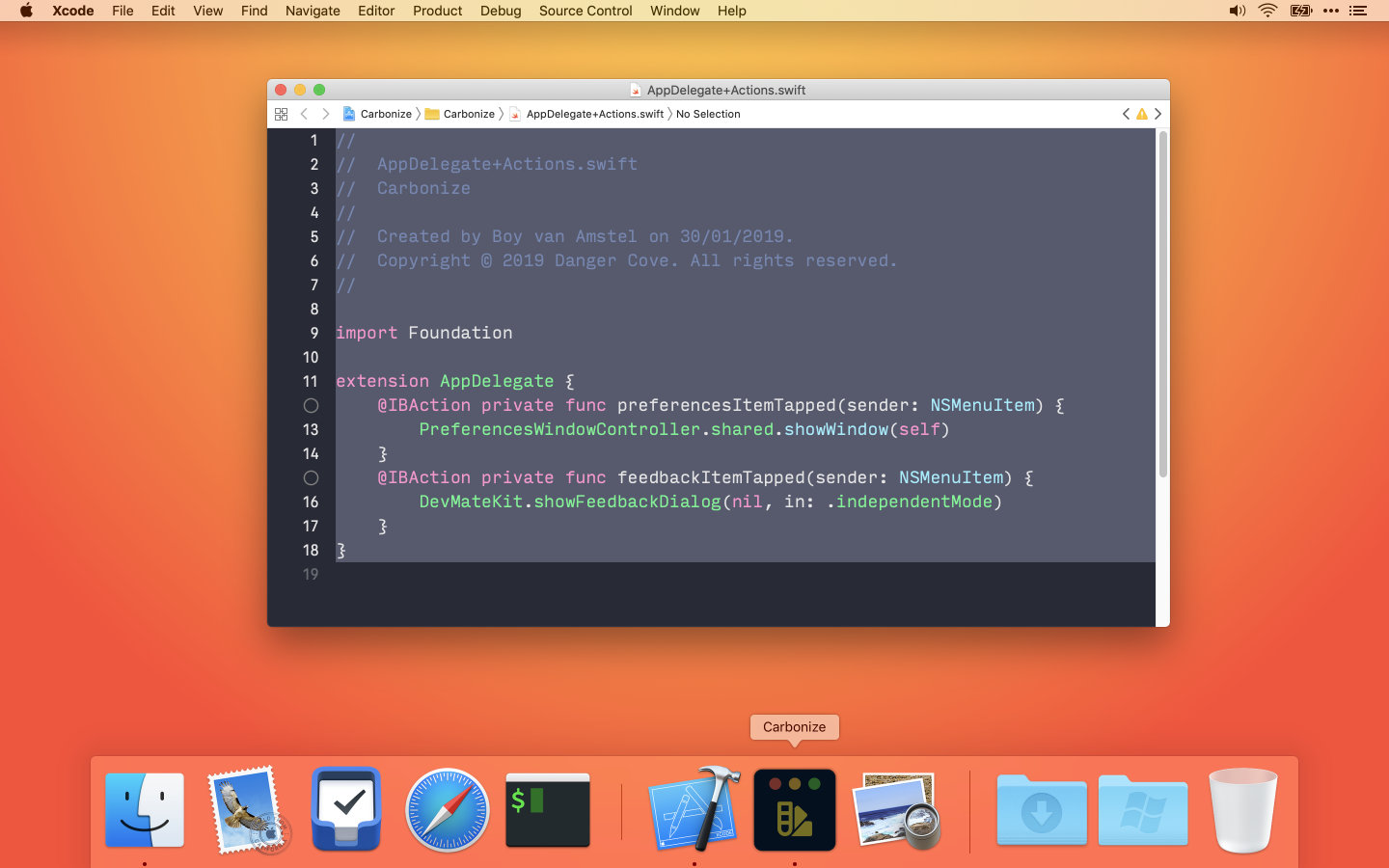
To get your snippet in Carbonize you can select it, then…
- Drag it onto Carbonize’s Dock icon.
- Use the Services menu availble in most text editors.
- Paste it into Carbonize’s editor manually.

Customizable 🎨
Use the editor to customize your images. Pretty much anything can be tweaked.
Change the font, background color, spacing, theme etc.
Your settings are saved between sessions. 💾
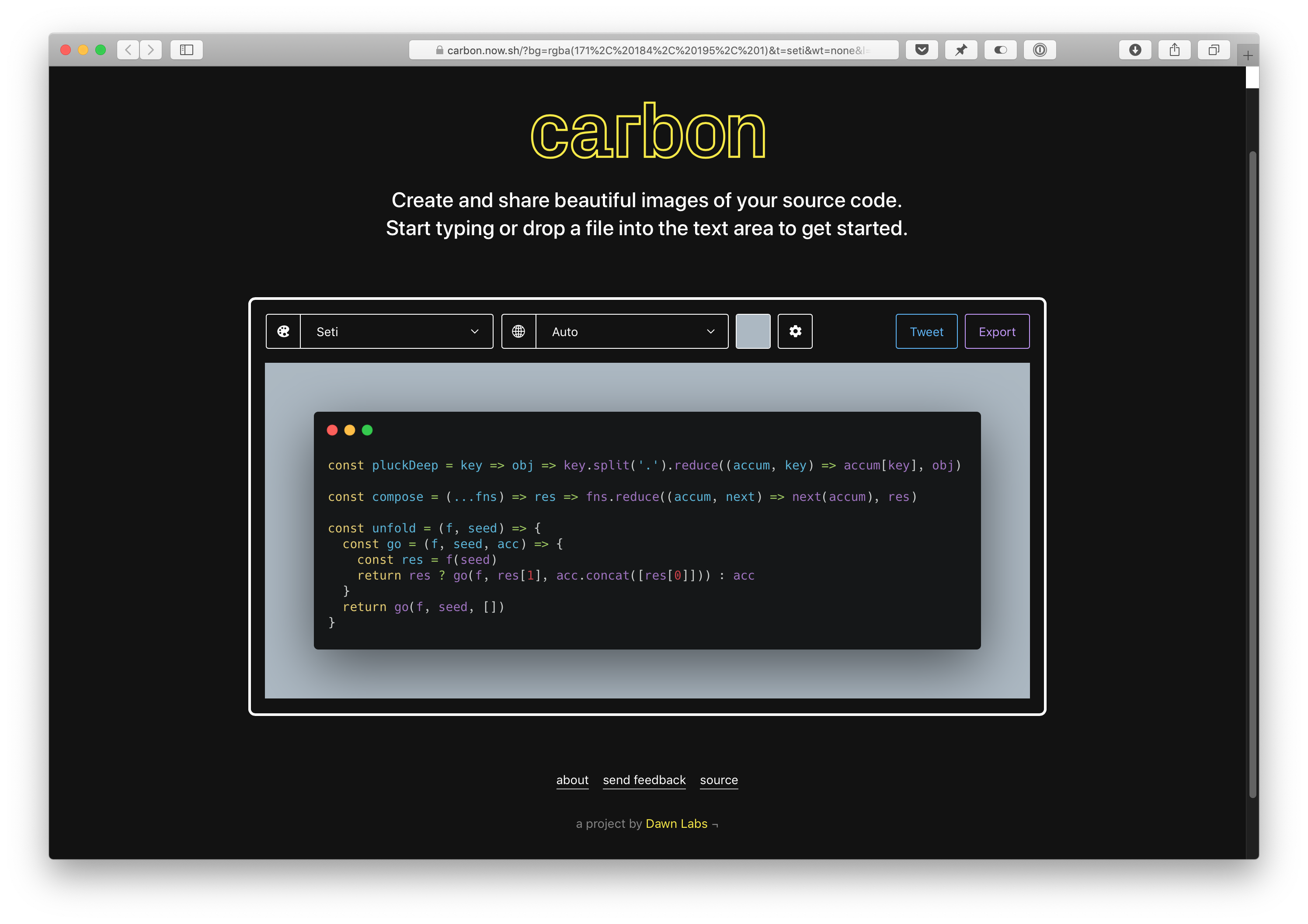
All credits for this go to Dawn Labs. 🙌
Built on top of Dawn Labs’ amazing Carbon project 💪
Carbonize uses Carbon for its terrific editor and adds native integration with macOS to support drag-and-drop and easy snippet imports.

Danger Cove and Carbonize are not associated with Dawn Labs in any way.
Press 🌐
More information, screenshots and icons are available in the Press Kit. Get the Press Kit here.

Petrify
Shareable images of code
Generate gorgeous, highly customizable images from your code snippets. Ready to save or share.