Latest news
All apps updated for macOS 13.0 VenturaNovember 2022
Carbonize is now Petrify and works completely offlineDecember 2020
Carbonize v2020.4 is out nowSeptember 2020


Just a single click is all it takes to generate an image like the one on the left.
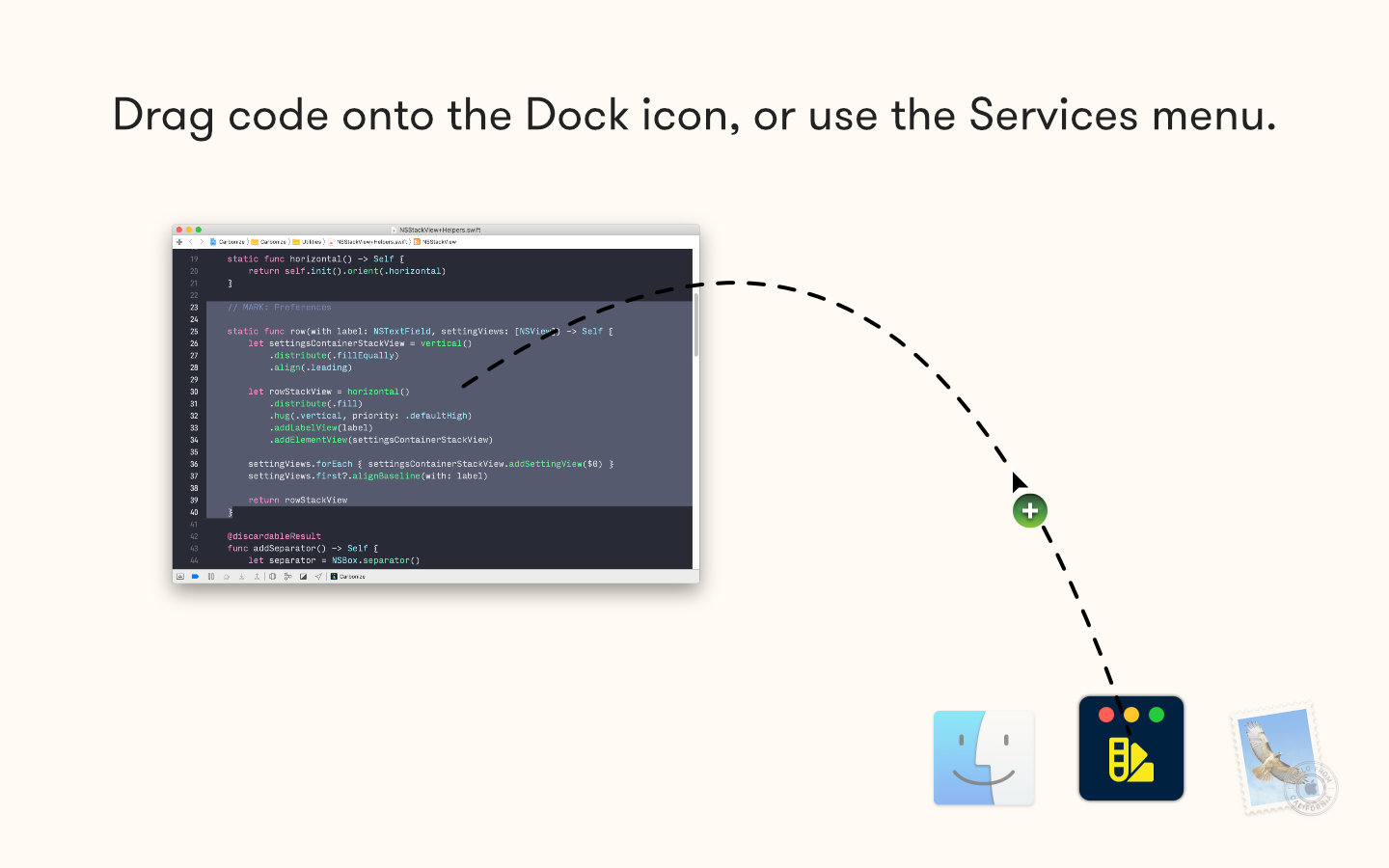
To get your snippet in Petrify you can select it, then...





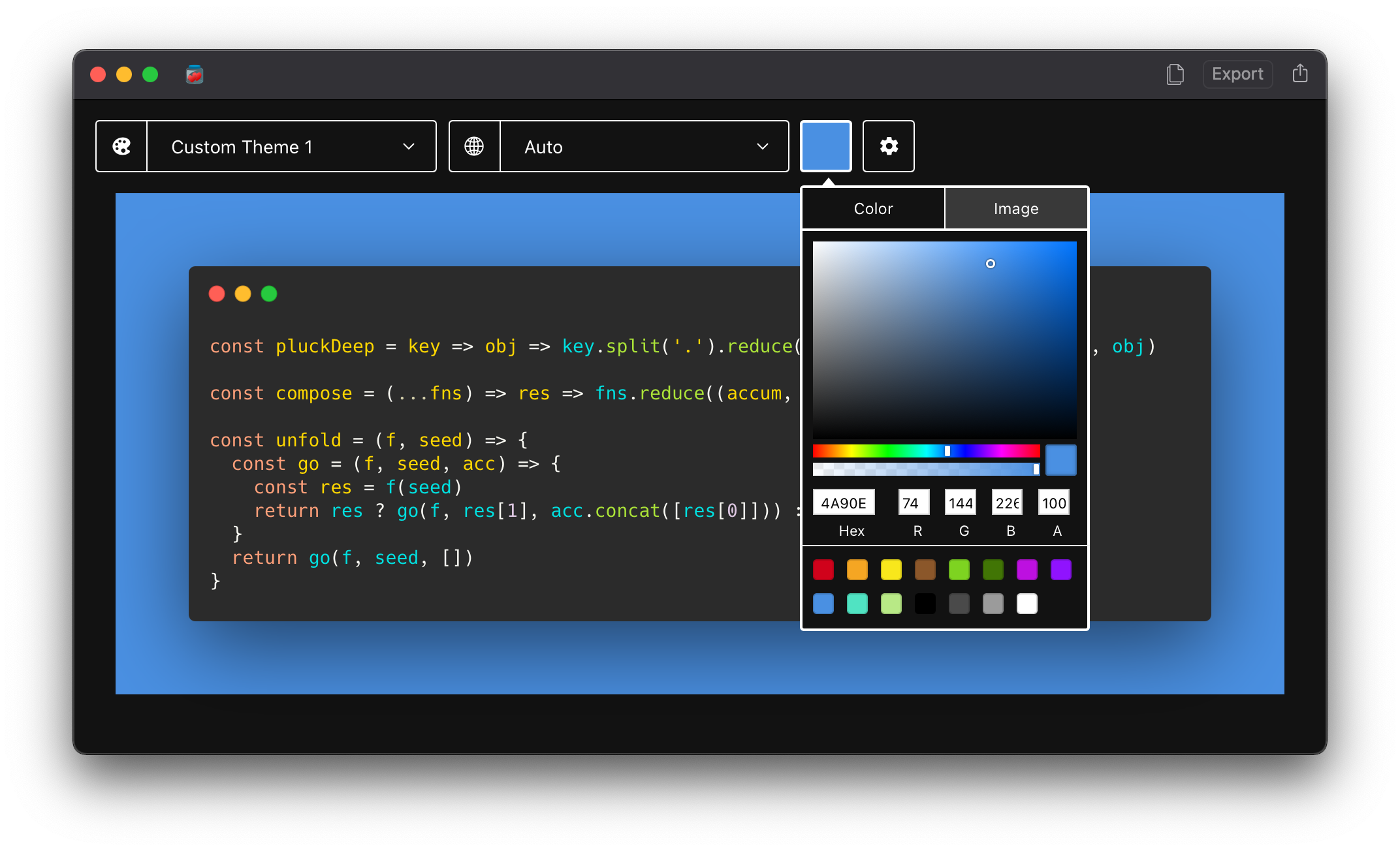
Use the editor to customize your images. Pretty much anything can be tweaked.
Change the font, background color, spacing, theme etc.
Your settings are saved between sessions. 💾
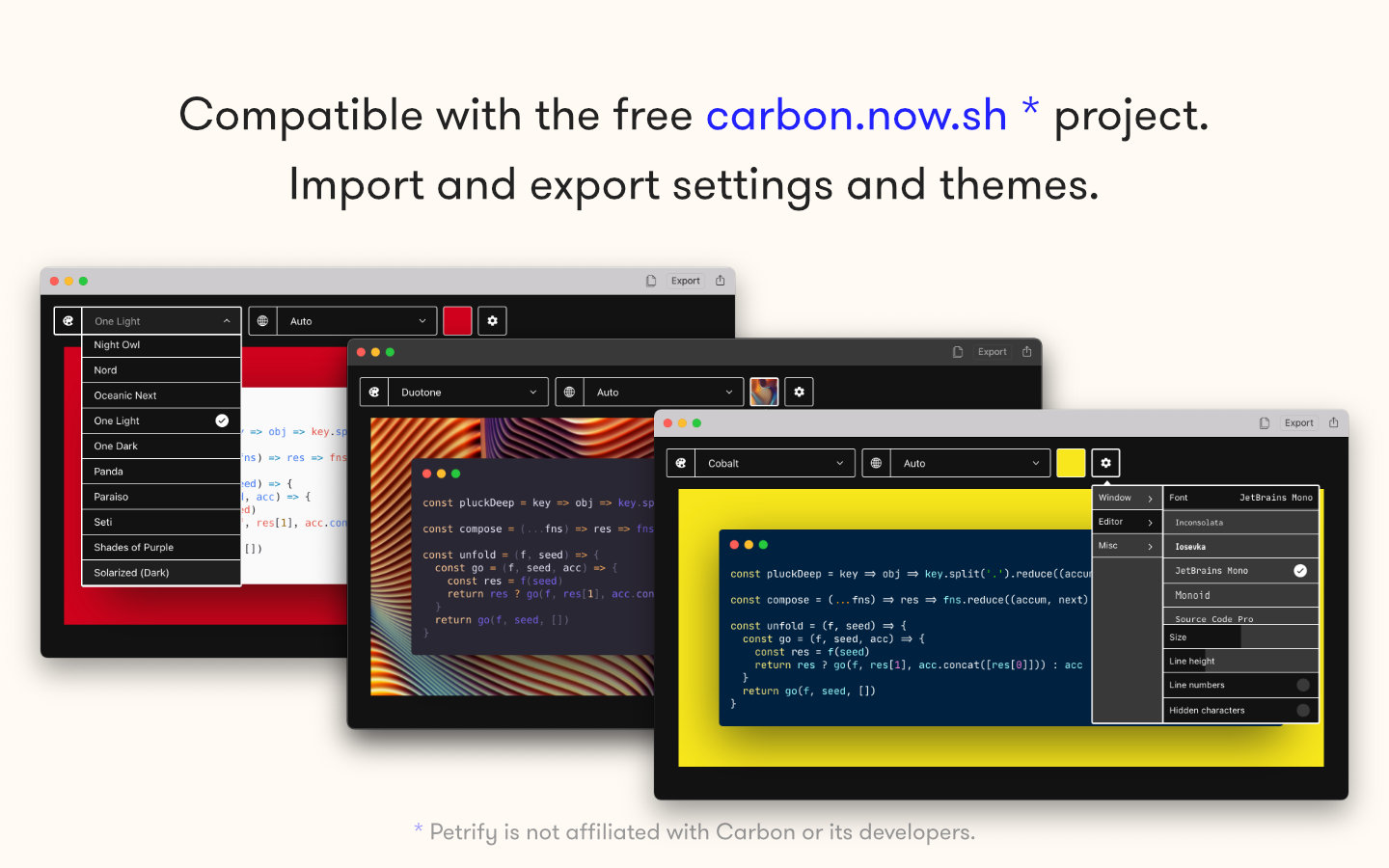
Credits for this go to the Carbon project that Petrify uses the open-source editor of. 🙌
Petrify is not affiliated with Carbon or its developers in any way. You can use Carbon for free on carbon.now.sh.
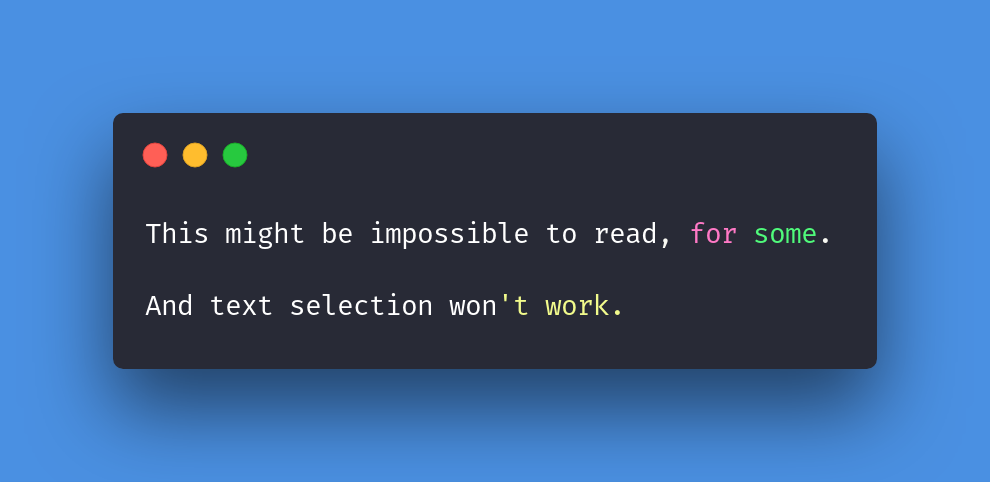
While these types of images are cool, there are a few things you should know.
Generating an image from text is detrimental for people who use assistive devices. It would be a waste if your images weren't accessible to anyone with a visual impairment. Here's what you can do:

November 2022
Carbonize is now Petrify and works completely offlineDecember 2020
Carbonize v2020.4 is out nowSeptember 2020